



http://www.bona100.com 2012年12月3日15:59 博纳观点
设计有时候是有规律可循的。在设计的时候,如果设计师只凭自己的想象随意的规划处理而不考虑其中的方法和规律的话有时候会浪费很多时间,更糟糕的是做了很多事最后变成徒劳。感性的设计中带有情感,但是单凭情感做出的设计不一定是最优秀的。有时候在某个领域弄清它的规律,找到合适的方法能够事半功倍。在网页设计中,版式占了很大部分的比重,它直接决定一个页面的成功与否。将许多零碎的东西进行合理规划就构成了版式,让你的版式规划的合理而且漂亮就不是一件容易的事,博纳设计总结了几个网页设计的方法,供参考一下,相信大家看了会有所收获。
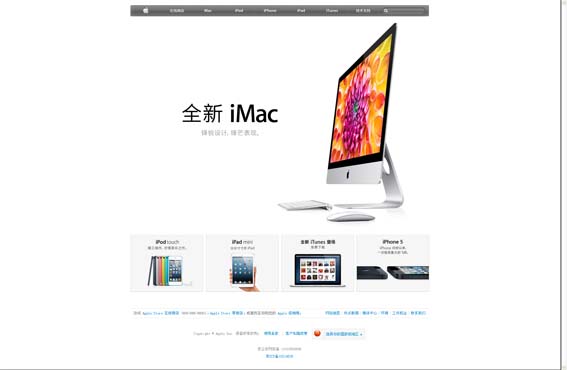
一,简洁的单页面
现代人越来越喜欢简单地风格了,人们害怕复杂,没有时间花心思去看那些复杂的页面。很多大牌的网站,像苹果网站一向以简洁著称,他们的网站引导者“少就是多”的理念。但是好多人也学习他们简洁的风格在设计中大量留白反而没有达到很好的效果,当你的网站还不是很有名气的时候,你要保证你的信息准确充分传达出去,让别人认识你,了解你,而不是盲目的跟风留白,这样反而适得其反。具体情况可以具体分析。现在人们已经习惯用鼠标滚轮来查看页面了,因为这样比较省事。像苹果、西门子网站用单个的长页面展示内容获得了相当不错的效果。尽量不要有多个页面来回查看,网速慢的情况下打开一个页面都要浪费很长时间,记住,永远不要让顾客感到厌烦。


二,用一张大图片做背景
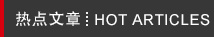
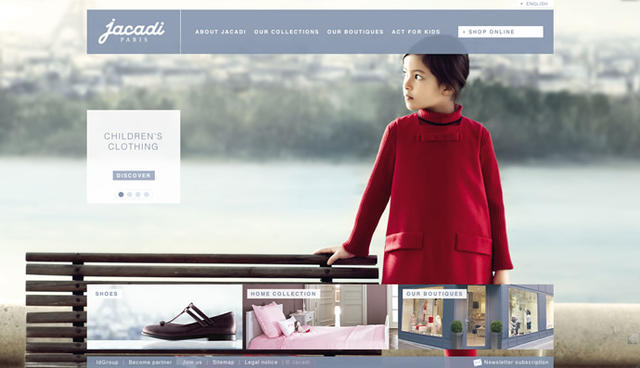
在网页设计中,用一张高清的精美照片做背景是吸引访客眼球的最快捷有效地方法。图片具有强烈的视觉冲击力,能带给访客留下深刻的印象。比如一些旅游网站的页面背景都是一张拍摄精美,高清的风景图片,非常有感染力,让人们看了就恨不得马上背起行囊。还有一些服装品牌,家居品牌等经常用到这种设计方法。需要注意的是要保证图片和文字能够完美结合,不能只顾着渲染图片氛围,忘了文本文字的存在。


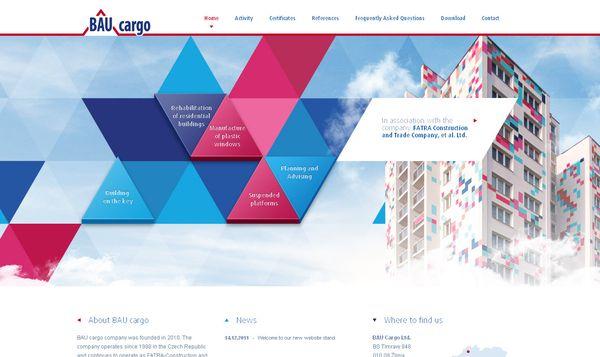
三,色块网格设计
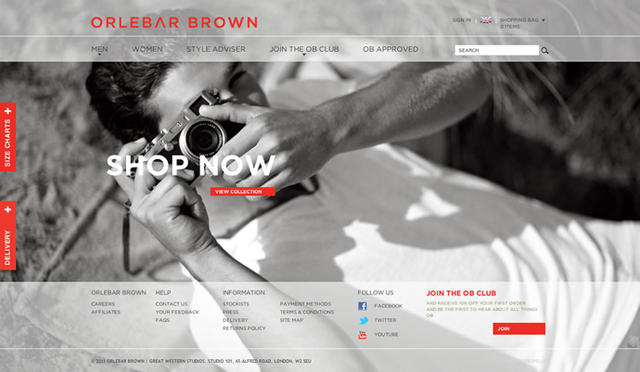
色块网格的设计方法是对设计对象建立合适的网格,做出整体大的框架,对个元素进行定位,分成方块进行处理,有的方块可以填上颜色配上文字,有的方块可以放上照片配上文字,这些大小、疏密不同的方块排列形成一种节奏感和韵律感,不同颜色的方块形成鲜明的对比引起客户的兴趣,网格化的布置让人感觉很“简洁”这也是吸引用户的重要原因。


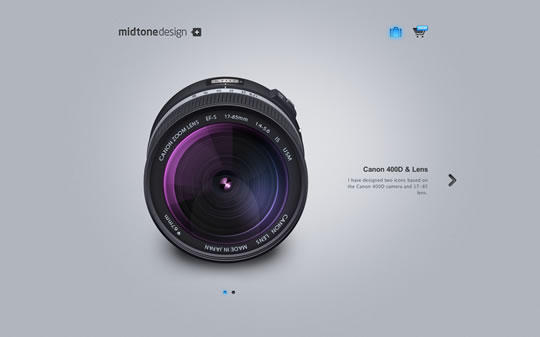
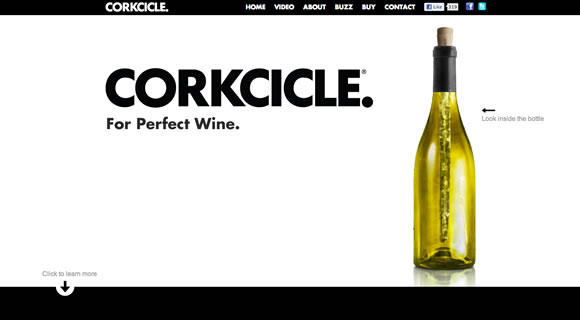
四,产品图片放大
很多网站都追求极简的设计风格,这种明快直观的设计旨在实现页面的简化,把多余的部分排除,只将用户需要的部分展现出来。一般采用把产品图片放大的方法,清晰地将重要的东西表现出来,单一的诉求更容易让用户记住。


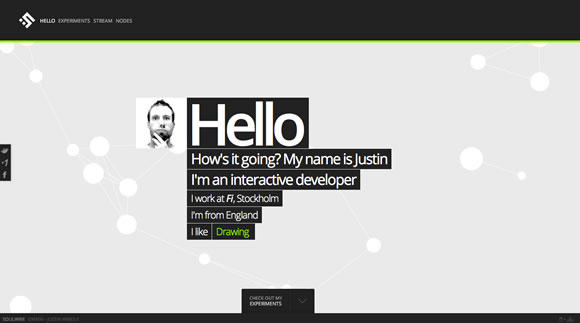
五,强调字体
以前,受计算机本地字体的限制,网页设计能用的字体很少。现在随着计算机技术的更新,增加了很多字体,更有利于设计师的表现。字体设计引起很多网页设计者的重视。不同字体的组合能充分的传递信息量同时也构成一个简单的画面。这种效果也很不错。


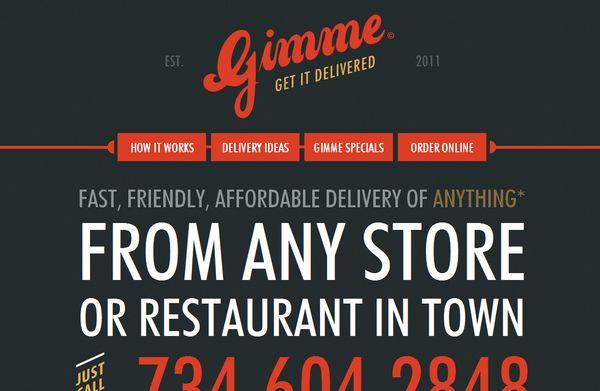
六,LOGO尺寸放更大
LOGO是公司视觉形象中最重要的元素,大胆的将LOGO尺寸放更大可以营造醒目的感觉。在做设计的时候遇到很多客户都要求吧LOGO放大放大再放大,目的是想要哟视觉冲击力,加深用户的印象。如果想要有更好的用户体验,可以尝试将LOGO放到屏幕一半那么大。


以上几种方法是我认为是在网页设计中常用的而且比较fan的方法,掌握有效的方法会让网页设计变得更简单。